در بخش قبلی مقاله در مورد روند تکامل طراحی سایت و همچنین پیشرفت تکنولوژی ها و استانداردهای طراحی سایت، مورد بررسی قرار گرفت.
اکنون در ادامه شما را با جزییات بیشتری در زمینه طراحی سایت آشنا می کنیم.
ابزارها و فنآوریهای
طراحان وب ، بسته به بخشی از فرآیند تولید که در آن دخیل هستند، از انواع ابزارهای مختلف استفاده میکنند . این ابزارها در طول زمان توسط استاندارد و نرمافزار جدیدتر به روز میشوند اما اصول پایه آنها یکسان باقی میماند. طراحان وب هم از هر دو ویرایشگر گرافیکی برداری و نقشه بیتی برای ایجاد تصاویر منطبق با استاندارد وب استفاده میکنند یا از نمونههای اولیه طراحی استفاده میکنند. فن آوری هایی که برای ایجاد وب سایت ها استفاده می شود شامل استانداردهای W3C مانند HTML و CSS می باشد که کدها را میتوان بصورت دستی و یا توسط نرم افزار ویرایشگر مانند WYSIWYG تولید کرد.
سایر ابزارهایی که طراحان وب از آن استفاده می کنند عبارتند از: اعتبارسنج مارک آپ ها و سایر ابزارهای تست از نظر استفاده و قابلیت دسترسی، برای اطمینان از اینکه وبسایتهایشان با دستورالعملهای دسترسی وب مطابقت دارد.
مهارتها و تکنیکهای
مهارتها و تکنیک ها خود شامل موارد متعدد زیر می باشد.
طراحی بازاریابی و ارتباطات
طراحی بازاریابی و ارتباطات در یک وب سایت ممکن است مشخص کند که چه چیزی در بازار هدفش کار می کند. این می تواند یک گروه سنی یا رشته فرهنگی خاص باشد؛ در نتیجه طراح می تواند روند مخاطبانش را درک کند. طراحان ممکن است نوع وب سایتی که طراحی می کنند را نیز درک کنند، به این معنا که، به عنوان مثال، ملاحظات طراحی وب سایت B2B (تجارت – کسب و کار) ممکن است از یک وب سایت هدفمند مصرف کننده مانند وب سایت خرده فروشی یا سرگرمی ها بسیار متفاوت باشد. توجه دقیق ممکن است برای حصول اطمینان از این امر صورت گیرد که زیبایی شناسی یا طراحی کلی سایت با وضوح و دقت محتوای یا سهولت ناوبری وب، به ویژه در وب سایت B2B مرتبط نیست. طراحان همچنین ممکن است شهرت مالک و یا کسبوکار را در نظر بگیرند تا اطمینان حاصل کنند که آنها به طور مطلوب نمایش داده میشوند.
طراحی تجربه کاربر و طراحی تعاملی
درک کاربر از محتوای یک وب سایت اغلب به درک کاربر از نحوه کار وب سایت بستگی دارد. این بخشی از طراحی تجربه کاربر است. تجربه کاربر مربوط به چیدمان طرح، دستورالعمل های واضح و برچسب گذاری در وب سایت است. اینکه چگونه یک کاربر درک می کند که چگونه می توانند با یک سایت ارتباط برقرار کنند نیز ممکن است به طراحی تعاملی سایت وابسته باشد. اگر کاربر سودمندی وب سایت را درک کند، بیشتر احتمال دارد که از آن استفاده کند. برای کاربران ماهر و کاربرانی که به خوبی با نحوه کار و استفاده از وب سایت آشنا هستند، با این حال ممکن است یک رابط وب سایت متمایز یا کمتر بصری یا کمتر کاربر پسند پیدا کند. با این حال، کاربران با تجربه کمتر، احتمال کمتری دارند که مزایای استفاده یا سودمندی یک سایت با رابط کاربر بصری کمتر را ببینند.
این روند طراحی یک تجربه کاربری همگانی و سهولت دسترسی به جای دادن تعداد زیادی از کاربران بدون در نظر گرفتن مهارت کاربر، را هدایت می کند. بسیاری از نکات طراحی تجربه کاربر و طراحی تعاملی، در طراحی واسط رابط کاربر در نظر گرفته می شود. توابع تعاملی پیشرفته اگر مهارتهای زبان برنامهنویسی در سطح بالایی نباشد، ممکن است نیاز به پلاگین ها داشته باشد.
تصمیم گیری برای استفاده از رابط تعاملی که نیاز به پلاگین افزودنی دارد، یک تصمیم بسیار مهم در طراحی تجربه کاربر است. اگر پلاگین بصورت از پیش نصب شده با اکثر مرورگرها نباشد، تهدیدی که وجود دارد اینست که کاربر نه دانش لازم برای نصب پلاگین و نه شکیبایی برای نمایش و دسترسی به محتوا را نداشته باشد.
اگر این کار نیازمند مهارتهای زبانی برنامهنویسی پیشرفته باشد، ممکن است باعث پرداخت هزینه و زمان برای کد نویسی شود که در قایسه با میزان افزایش عملکرد رابط تجربه کاربر، مقرون به صرفه نباشد. و هم چنین این تهدید وجود دارد که رابط تعاملی پیشرفته با مرورگرهای قدیمیتر و یا پیکربندی سختافزار ناسازگار باشد.
انتشار یک تابع تعاملی که نحوه ی کار آن مورد اطمینان نیست به طور بالقوه برای تجربه کاربر به مراتب بدتر از این است که هیچ کاری صورت نگیرد.
چیدمان صفحه
بخشی از طراحی رابط کاربر تحتتاثیر کیفیت چیدمان صفحه قرار دارد. برای مثال، یک طراح ممکن است در نظر بگیرد که آیا چیدمان صفحه سایت باید در صفحات مختلف هنگام طراحی چیدمان ثابت بماند . پهنای پیکسل صفحه نیز برای همتراز کردن اشیا در طرح جانمایی ضروری است. محبوبترین وب سایتها با عرض ثابت به طور کلی دارای پهنای یکسان برای مطابقت با مجموع سه پارامتر اندازه ی مانیتور، وضوح صفحه ی نمایش و جدیدترین مرورگر، که دارای عمومیت بیشتری در بین کاربران هستند را دارد.
اکثر طراحی چیدمان صحفات در حال حاظر با تمرکز بر محوریت مرکز صفحه، به دلیل نگرانی از بهم ریختگی در صفحه های نمایش بزرگتر، انجام می گیرند.
طرحهای سیال در حدود سال ۲۰۰۰ به عنوان جایگزینی برای طرحهای مبتنی بر جداول html و طراحی مبتنی بر شبکه، چه در طراحی سایت بر مبنای برنامه نویسی و تکنتیک کد نویسی و چه بر مبنای طراحی چیدمان، به محبوبیت رسید، اما زمان بسیاری طول کشید که بطور کامل پذیرفته شود.
این به دلیل ملاحظات مربوط به ابزارهای نمایش صفحهات و اندازههای مختلف پنجره بود که طراحان هیچ کنترلی روی آن نداشتند.
بر این اساس، طراحی صفحه به اجزا سایدبار، بلوکهای محتوا، بخشهایی برای نمایش تبلیغات و نواحی پیمایشی تفکیک می شوند، برای مرورگر ارسال میشوند و در مروگر به بهترین نحو ممکن در محل خود نمایش داده خواهد شد.
از آنجا که مرورگر جزییات صفحه نمایش کاربر بیننده را که شامل، اندازه پنجره ، اندازه قلم مرتبط با اندازه پنجره و غیره را تشخیص میدهد، مرورگر میتواند تنظیمات چیدمان خاص کاربر را به چیدمان های سیال تبدیل کند، ولی این در چیدمان با عرض ثابت امکان پذیرنیست . اگر چه چنین نمایشی ممکن است اغلب موقعیت نسبی واحدهای محتوای اصلی را تغییر دهد ، سایدبار ممکن است به زیر متن بدنه جابجا شوند بجای اینکه در کنار آن نمایش داده شود. در این حالت نمایش صفحه به نسبت یک چیدمان کدنویسی شده مبتنی بر شبکه که با پنجره دستگاه متناسب نیست بسیار انعطافپذیرتر است.
طراحی وب پاسخگو یک رویکرد جدیدتری است، براساس CSS3، و یک سطح عمیق تر از مشخصات هر دستگاه در جدول شیوه نامه ی هر صفحه، از طریق استفاده بهبود یافته از قانون CSSmedia است. گوگل در مارس ۲۰۱۸ اعلام کرد که اولین شاخص گذاری تلفن همراه را منتشر خواهند کرد . سایتهایی که از طراحی واکنشگرا استفاده می کنند، به خوبی اطمینان دارند که این رویکرد جدید را برآورده می کنند.

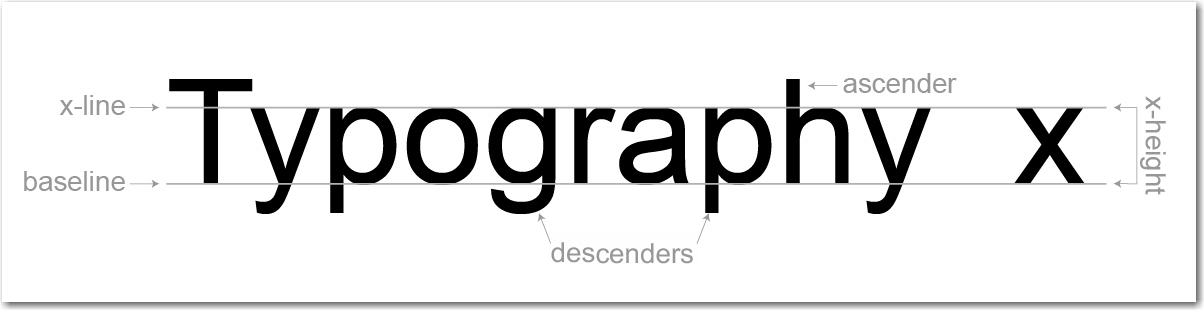
تایپوگرافی
طراحان وب ممکن است انتخاب انواع قلم و فونت های وب را محدود به تعداد کمی از آنها از یک سبک مشابه کنند به جای استفاده از طیف گسترده ای از انواع قلم یا سبک های فونت. اکثر مرورگرها تعداد خاصی از فونت های ایمن را تشخیص می دهند که طراحان عمدتا برای جلوگیری از عوارض، از آنها استفاده می کنند.
دانلود فونت بعدا در ماژول فونت CSS3 گنجانده شده است و از آن زمان در مرورگرهایی چون، سافاری 3.1، اپرا 10 و موزیلا فایرفاکس 3.5 اجرا شده است.
پس از آن علاقه به تایپوگرافی وب و همچنین استفاده از دانلود فونت افزایش یافته است.
اکثر طرحهای سایت دارای فضای منفی هستند تا متن را به پاراگرافهای بعدی تبدیل کنند و همچنین از متن با هم تراز میانی اجتناب کنند.
گرافیک متحرک
شکل صفحه و رابط کاربر نیز ممکن است تحت تاثیر استفاده از گرافیک متحرک قرار گیرند . انتخاب اینکه استفاده از گرافیک متحرک ممکن است به بازار هدف وب سایت بستگی داشته باشد . تصویر حرکت ممکن است مورد انتظار یا حداقل بهتر با یک وب سایت سرگرمی محور باشد . با این حال , یک وب سایت مخاطبان را با یک علاقه جدیتر یا رسمی ( مانند کسبوکار , جامعه , یا دولت ) هدف قرار میدهد که اگر فقط برای مقاصد سرگرمی یا تزیین , غیر ضروری و حواسپرت کننده باشد . این به این معنی نیست که محتوای جدیتر با فایلهای انیمیشن یا تصویری که مربوط به محتوای است , افزایش نیابد . در هر صورت , طراحی گرافیکی حرکت ممکن است تفاوت بین جلوههای بصری و بصری موثرتر را ایجاد کند .
گرافیک متحرک که توسط بازدید کننده سایت آغاز نمیشود ، میتواند مسائل مربوط به قابلیت دسترسی را تولید کند . استانداردهای دسترسیپذیری یک کنسرسیوم شبکه جهانی نیازمند این هستند که بازدیدکنندگان سایت بتوانند انیمیشن را غیرفعال کنند.

کیفیت کد
طراحان وب سایت ممکن است در نظر داشته باشند که برای مطابقت با استانداردها تمرین خوبی باشند . این کار معمولا ً از طریق توصیف مشخص کردن آنچه که آلمان انجام میدهد انجام میشود . عدم تطابق با استانداردها ممکن است یک وب سایت غیرقابلاستفاده باشد و یا در معرض اشتباه باشد ، اما استانداردها میتواند به چیدمان صحیح صفحات برای خوانایی هم مرتبط باشد ، همچنین اطمینان حاصل کنید که عناصر کدگذاری شده به طور مناسب بسته شدهاند . این شامل اشتباهات در کد ، چیدمان مرتب شده برای کد ، و اطمینان از اینکه ID و کلاسها به درستی شناسایی میشوند ، میشود . صفحات کد شده گاهی اوقات به اصطلاح سوپ برچسب نامیده میشوند . Validating از طریق W۳C ( ۷ ) تنها زمانی میتواند انجام شود که یک اعلان DOCTYPE درست انجام
شود ، که برای برجسته کردن خطاها در کد بکار میرود . این سیستم ، خطاها و مناطقی را شناسایی میکند که مطابق با استانداردهای طراحی وب نیستند . این اطلاعات میتواند توسط کاربر تصحیح شود .
این مطلب ادامه دارد …




No comment