طراحی به فرآیند جمع آوری ایده ها، و زیباسازی و تنظیم آنها و اجرای آنها، هدایت اصول خاص برای یک هدف خاص اطلاق می گردد. طراحی وب سایت نیز یک فرایند مشابه است، با هدف ارائه محتوای در صفحات وب الکترونیکی، که کاربران از طریق اینترنت و با کمک یک مرورگر می تواند به آن دسترسی داشته باشند.
عناصر طراحی وب

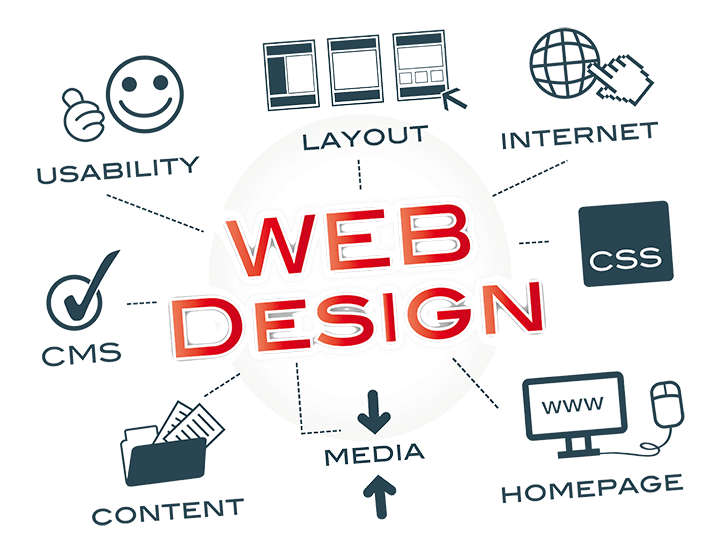
در طراحی سایت از بسیاری از عناصر بصری کلیدی استفاده می شود. که به برخی از این عناصر اشاره می کنیم.
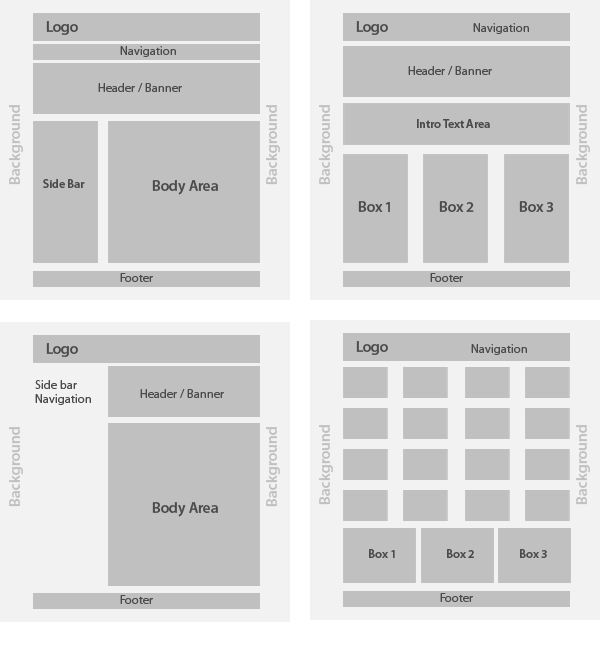
چیدمان طرح بندی یا لی اوت: در این روش عناصر گرافیک، تبلیغات و متن مرتب سازی می شوند. در دنیای وب، هدف کلیدی، کمک به تسریع مشاهده و یافتن اطلاعات مدنظر کاربر در یک نگاه است. این شامل حفظ تعادل، ثبات و یکپارچگی طراحی می شود.
رنگ: انتخاب رنگ بستگی به مشتری و هدف سایت دارد. که می تواند از طراحی ساده ی سیاه و سفید تا استفاده از چندین رنگ برای انتقال شخصیت فردی و یا نام تجاری یک سازمان، ضمن درنظر گرفتن و استفاده از رنگ های ایمن وب، متغیر باشد.
عناصر گرافیکی: گرافیک می تواند شامل نشانه ها (آرم ها)، عکس ها آیکون ها و یا کلیپارتها باشد، که همه آنها طراحی وب را افزایش می دهد.
استفاده از این عناصر اگر به درستی به کار گرفته شود و در تعامل با رنگ و محتوا باشد، سایت را بسیار کاربر پسند می کند. حال آنکه باید درنظر داشت که نه بیش از اندازه استفاده گردد و نه باعث کاهش سرعت بازگذاری سایت گردد.
فونت: اکثر مرورگرهای وب فقط از فونت هایی را که به عنوان فونت های وب ایمن شناخته می شوند، استفاده می کنند و آنها را نمایش می دهند، از همین رو طراحان وب عموما از فونتهای پذیرفته شده در این بازه ی گسترده استفاده می کنند.
محتوا: تعامل محتوا و طراحی با یکدیگر می تواند توانایی سایت را در بالابردن انتقال پیام به مخاطب از طریق متن و عناصر بصری و گرافیکی افزایش دهد. متن نوشته شده همیشه باید مرتبط و مفید باشد، تا خواننده را به اشتباه نیندازد و به آنچه که می خواهند برسد، در اینصورت است که کاربر همیشه مخاطب سایت باقی خواهد ماند. محتوا باید برای موتورهای جستجو بهینه شود، و کلمات کلیدی مرتبط را در آن قرار داد. در متن نباید از جملات طولانی استفاده کرد.

ایجاد طراحی کاربر پسند
علاوه بر عناصر اصلی طراحی وب که باعث می شود تا سایت زیبا و بصری جلوه کند، یک وب سایت باید همیشه کاربر نهایی را در نظر بگیرد. با توجه به عوامل زیر، رفتار دوستانه کاربر را میتوان به دست آورد.
ناوبری : معماری سایت ، منوها و دیگر ابزارهای جهتیابی در طراحی وب باید با در نظر گرفتن این که چگونه کاربران به مرور صفحات و جستجو میپردازند ، ایجاد شود . هدف این است که به کاربر کمک کند تا در اطراف سایت حرکت کند و به طور موثر اطلاعاتی که نیاز دارند را پیدا کند.
چند رسانهای : ویدیو و محرکهای صوتی مربوطه در این طراحی میتواند به کاربران کمک کند تا اطلاعات را درک کنند و فهم مطالب را به شیوهای آسان و سریع، بالا ببرد. این میتواند بازدیدکنندگان را به صرف زمان بیشتر در صفحه وب تشویق کند .
سازگاری : طراحی صفحه وب , عملکرد یکسان در مرورگرهای و سیستم عامل های مختلف برای افزایش مشاهده آن است.
تکنولوژی : پیشرفت در تکنولوژی به طراحان اجازه میدهد تا جنبش و نوآوری را در طراحی خود اضافه کنند ، و همچنین به طراحی وب این امکان را میدهد که همیشه تازگی ، پویایی و حرفهای بودن را حفظ کند.
تعاملی : بکار گرفتن شیوه های تعاملی در طراحی وبسایت باعث
با افزودن بخش هایی برای ثبت نظرات کاربر و یا نظرسنجی، مشارکت کابر فعال با وب سایت را افزایش داده می شود. با قراردادن فرمهای پست الکترونیکی و ثبت نام در خبرنامه ها نیز می توان، کاربر را از بازدید کننده به مشتری تبدیل کرد.
منبع: www.treefrog.ca




No comment